前回で3D化するところまでできたので、今度は上の画像のように金属っぽくします。
これをやるとぐっとリアルな、質感あふれるロゴになります。
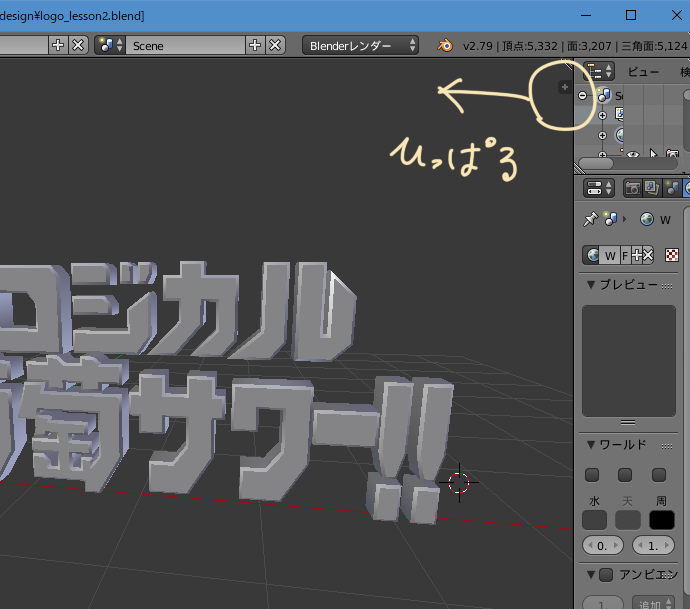
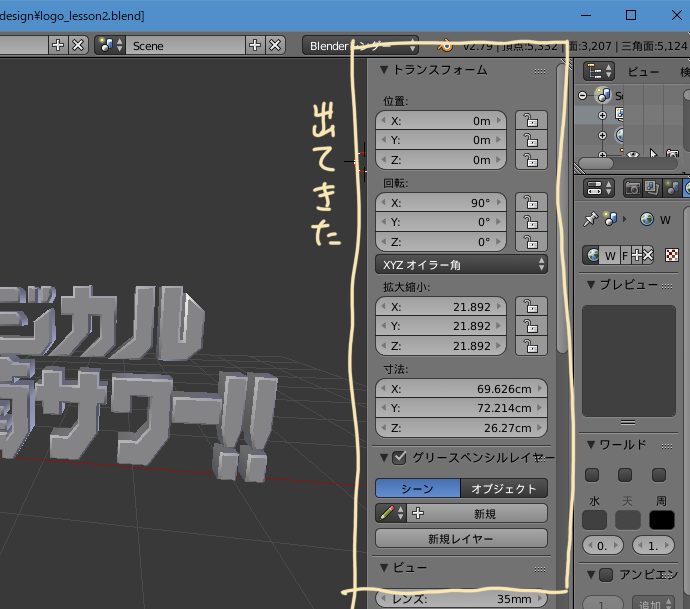
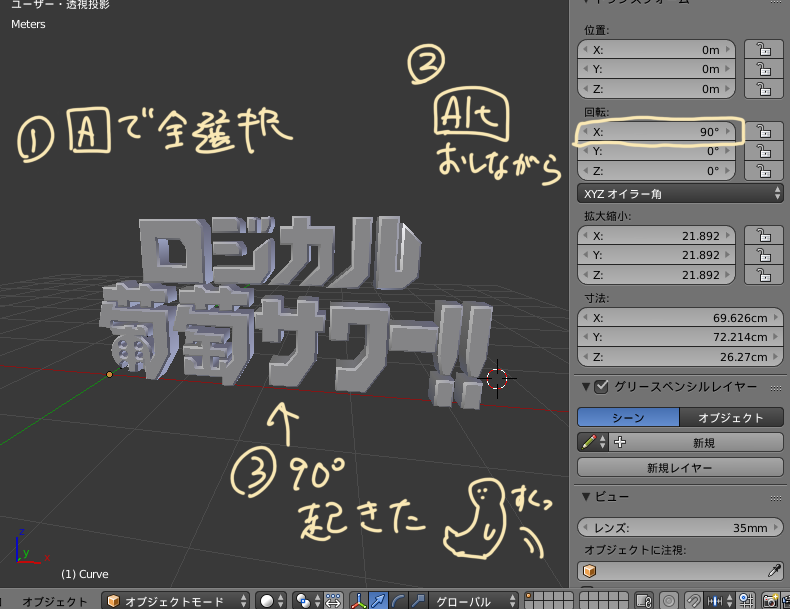
文字を90度起こす
文字全部をAで選択し、Altを押しながら回転のXを90度にします(寝かせていた文字を直立させます)
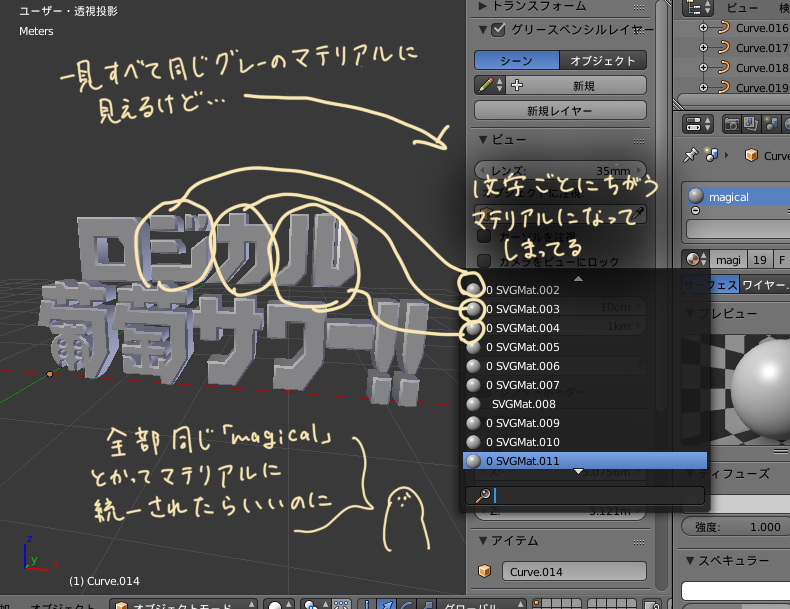
全部の文字を同じマテリアルにする
これから文字のマテリアル(質感)を金属にしていきます。
現在は全部の文字が同じグレーのマテリアルの用に見えますが、実は全部マテリアルがバラバラです。
1つでいいのに!
なので、そうしちゃいましょう。
まずは1文字目だけを「magical」というマテリアルにし、あとから全部の文字を一括で同じマテリアルにする作戦でいきます。
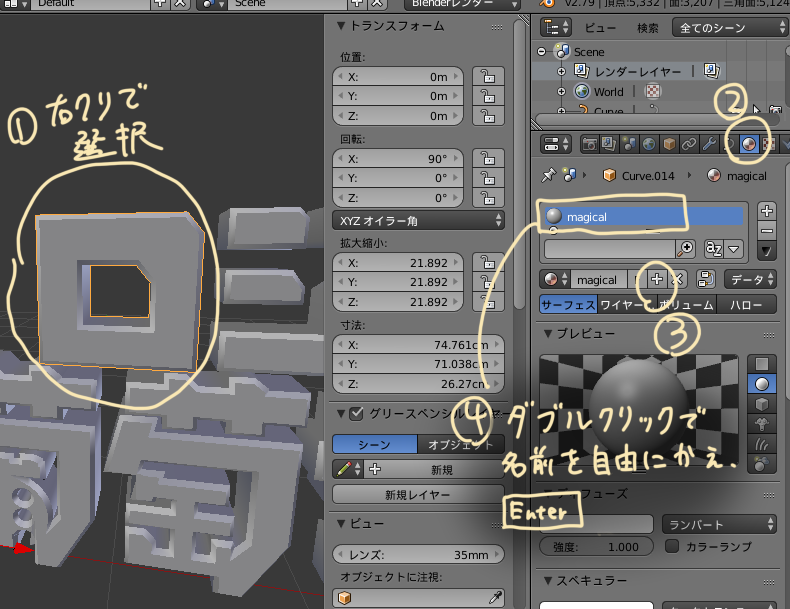
1文字目のロ(本当はマ)の字を右クリックして選択状態にします。
マテリアルタブを開き、マテリアルを追加する+ボタンを押します。
名前を適当に「magical」にし、Enterを押して確定します。
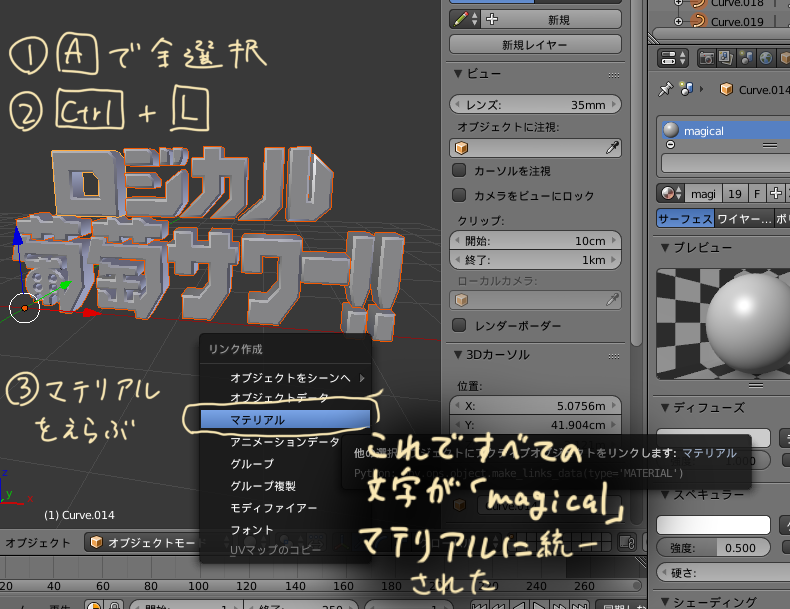
①Aで全文字を選択、②ctrl + Lを押し、 ③「マテリアル」を選択します。
これで全部の文字のマテリアルが「magical」になったはずです(文字を一個一個右クリックして確かめてみよう)
金属の反射のテクスチャを作る
金属の反射を表現するには、写り込んでいるものが必要になります。
(鏡を表現するには鏡に写っているものが必要なのと同じですね)
アウトラインを描くのに使ったソフト・Inkscapeで↓こんな金属の反射の模様を作ります。
マジカルのロゴは大体グレーや白の斜めストライプ型が映り込みしていますので、 こういう画像になります(うまくハマる色、幅にするのがかなり難しい・・)
あ、↑この画像をDLして使っても大丈夫ですー。
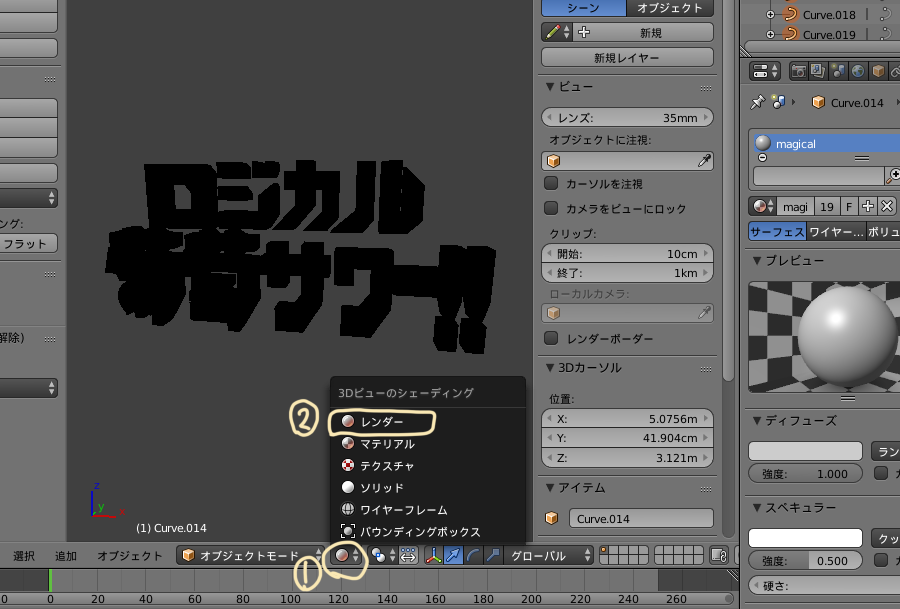
Blenderに戻り、画面中央の下辺り「3Dビューのシェーディング」を「レンダー」にします。(これでこの先、反射が見えるようになる)
背景にテクスチャを設定する
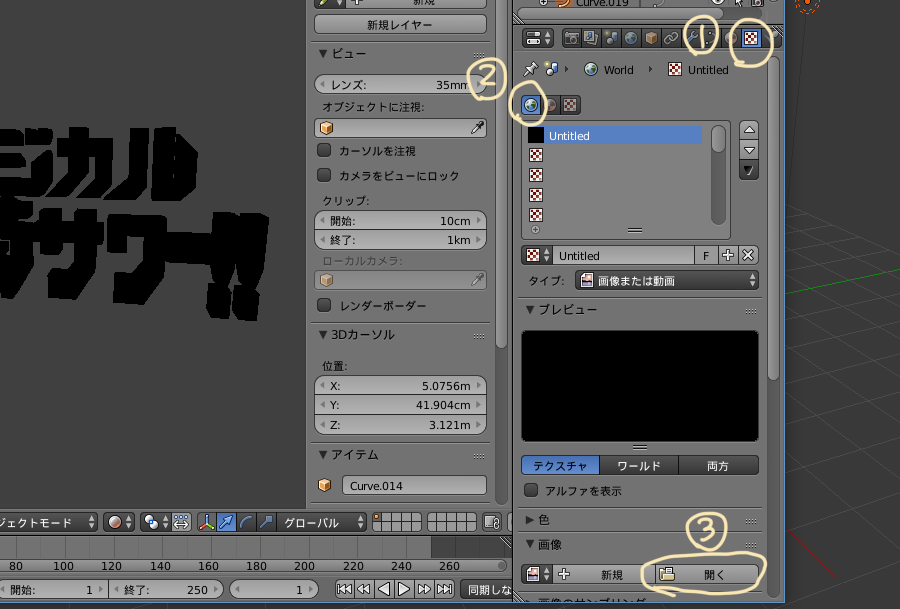
①テクスチャタブを選択し、②ワールドテクスチャ(青い地球マーク)を選択し、③「開く」をクリックします。
さっきのストライプ画像を開きます。
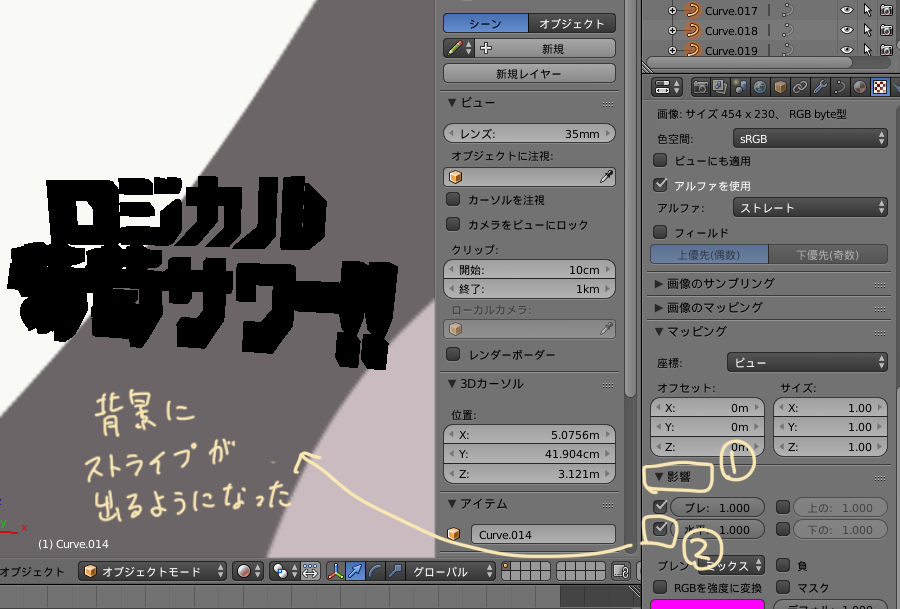
「▼影響」を開き、「水平」にチェックを入れます。 これで背景にストライプ画像が出ました。
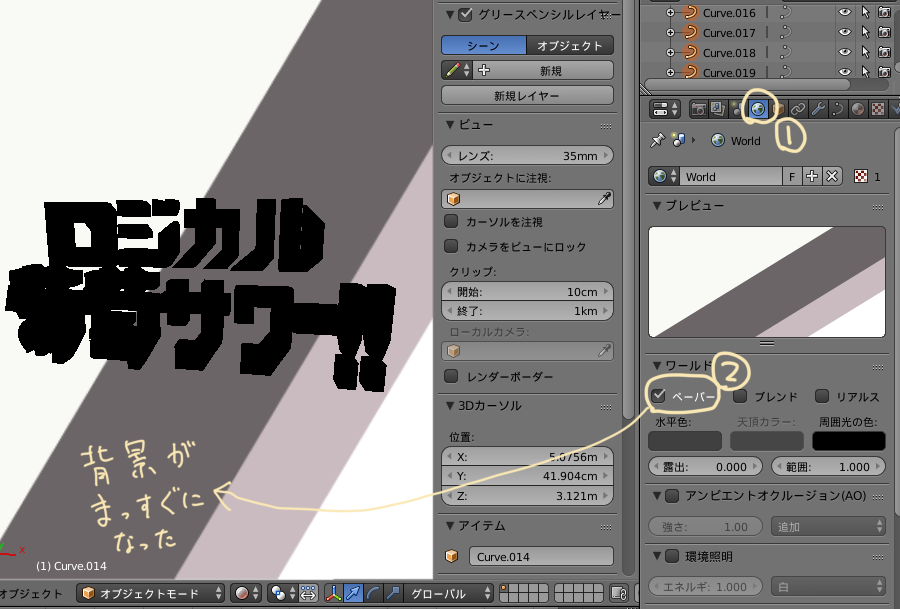
でも曲がっていますね…
これをまっすぐにするには ワールドタブ>「▼ワールド」>「ペーパー」にチェックを入れます。
文字をどれでもいいので右クリックで選択し、(レンダーモードなのでカーソルはつかないけど選択はされている)
再びマテリアルタブを開きます。
下の方にスクロールすると出てくる「ミラー」にチェックを入れ、反射率を1.000(MAX)にします。
これで完全に鏡の金属になりました。周りのテクスチャが文字に写り込んでいますね。
背景テクスチャのサイズを調節する
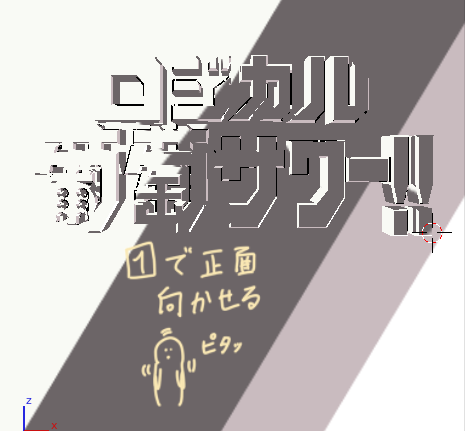
1を押して正面を向かせます。
さっきのテクスチャタブを選択し、ワールドテクスチャ(青い地球マーク)を選択し、下の方にスクロールしていき、
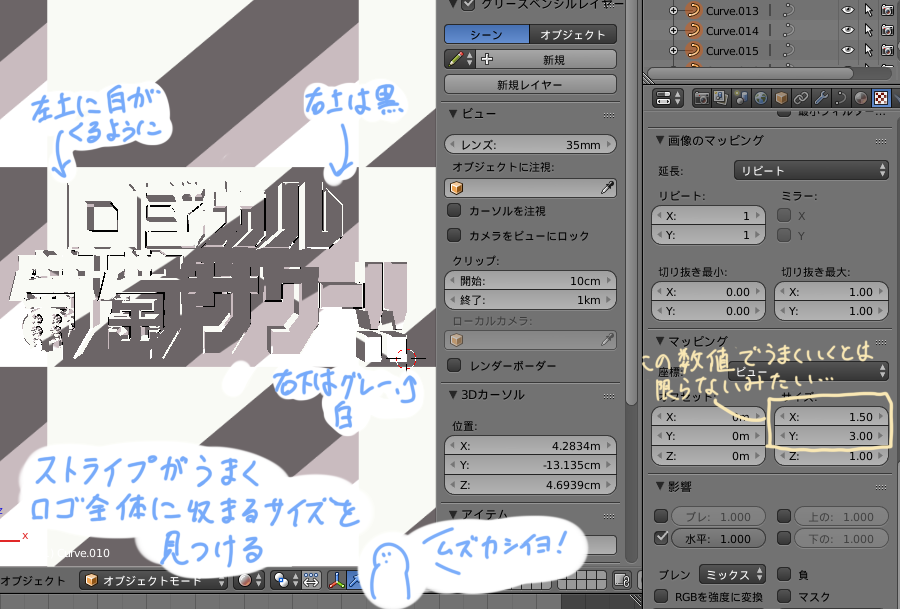
▼マッピング>オフセットサイズのXとYを調整すると、背景の大きさが変わります。
数値を大きくするほど小さくなるので…
これをうまーく調節して、文字全体にストライプがきれいに収まるくらいのサイズにします。
つまり、左上が白くて、中間が黒くて、右下が灰色、白になるようにということですね。
(
下の画像ではX:1.50, Y:3.00にしていますが、必ずしもこれでうまくいくわけではないようです…ので、調節してみてちょうどいいサイズを見つけてください~。
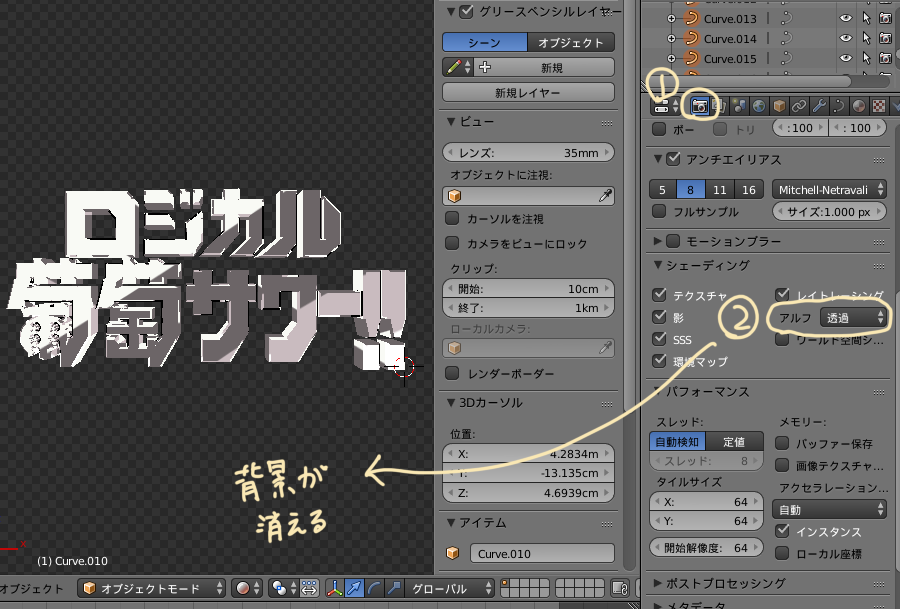
レンダータブ(カメラのアイコン)を開き、▼シェーでィング>アルフ>「透過」を選択します。
これで背景が消えます。
するとこんなかんじに!だいぶ完成ですが、
反射のストライプの色の境目がくっきりしすぎているので、ちょっとぼかしたいですね。
最初のストライプ模様の画像を、画像編集ソフトでぼかしをかけて上書き保存します。
Before
After
するとこうなります。
色の境目がなめらかになって本家っぽくなった!
これで完成です!
途中ちょっとむずかしかったけど、3Dで完成したときの喜びはかなりのものです。
乙でしたー!