Unityで脱出ゲームの作り方(7)「アイテムリストを作る」
2015/08/02
 前回まででスイッチを押すとカギが降ってくるようにしました。
前回まででスイッチを押すとカギが降ってくるようにしました。
ここで落ちてきたカギを取るとアイテムゲットですね。第7回ではその仕組みを作ります。
ゲットしたアイテムを表示するアイテムリストの見た目を先に作ります。
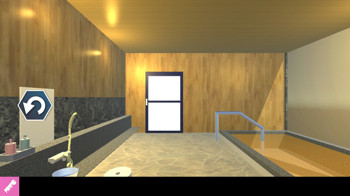
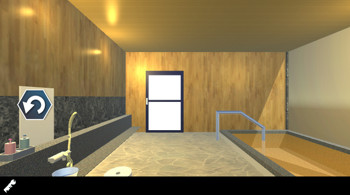
最終的に上の画像のような、画面下にゲットしたアイテムが表示されるリストを作っていきます。
ちなみにこのアイテムのアイコンは3Dオブジェクトそのままです。(2Dの画像ではありません)
2Dの画像を別途で用意するよりも素材を使いまわせて楽なので、今回はそうしました。
アイテムリストのカメラを作る
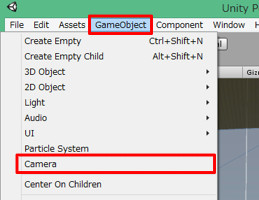
GameObject > Camera でカメラを新規作成します。(itemListCameraとします)

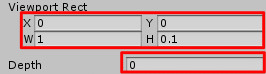
インスペクターで「Viewport rect」をX:0 Y:0 W:1 H:0.1にし、「Depth」をMainCameraより上の数値にします。

するとManCameraの画面下細長くUICameraの中身が表示されます。
 ちょっとわかりにくいですが、画面下の方にデフォルトの背景(青空と地面)が映っていますね。
ちょっとわかりにくいですが、画面下の方にデフォルトの背景(青空と地面)が映っていますね。
これで複数のカメラを配置することが出来ました。(2人対戦で画面が分割されるようなものです)
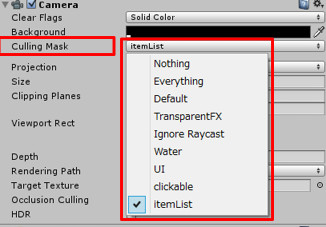
次に、このカメラに入手したアイテムだけが映るように色々設定します(部屋は映さないようにします。)
・[Clear Flags] > Solid Color
・[Background ]> 黒などお好みの色に
・[Projection] > Orthographic (これでカメラの遠近がなくなり、綺麗に横並びできます。)
・[Culling Mask] > itemListだけにする (これでitemListレイヤーだけが映るようになります)
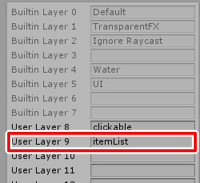
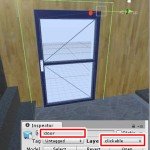
レイヤー「itemList」を新しく作ります。位置はレイヤー9にします。

アイテムリストに表示するためのカギボタン3Dオブジェクト「itemBtn_key」を作成し、レイヤーをitemListにしておきます。天井に設置したカギをコピペすると早いですね。
そしてカギボタンの位置をitemListCameraに映るように調整します。
 うまくできるとこのようになります。
うまくできるとこのようになります。
アイテムゲットでアイテムリストに追加する
はじめはカギボタンを非表示にしておき、カギをクリックした時に表示されるようになればOKです。
(部屋の中のカギにBox Colliderを付けていない場合は付けてください)
public class GameSystem : MonoBehaviour {
public GameObject mainCamera; //カメラの定義
public EventSystem eventsystem; //イベントシステム(いろんなことに使う)の定義
//クリックでレイ(光線)とばす
public Ray ray;
public Ray rayItem;
public RaycastHit hit;
public GameObject selectedGameObject;
//アイテム
public GameObject item_key;
/*------------
管理
------------*/
public string standName; //現在の立ち位置
// アイテムボタン
public GameObject itemBtn_key;
// Use this for initialization
void Start () {
standName = "centerN"; //現在の立ち位置 = 北向き
eventsystem = GameObject.Find("EventSystem").GetComponent<EventSystem>();
item_key = GameObject.Find("key");
itemBtn_key = GameObject.Find("itemBtn_key");
itemBtn_key.SetActive(false);
}
public void searchRoom(){
selectedGameObject=null;
ray = Camera.main.ScreenPointToRay(Input.mousePosition);
if (Physics.Raycast(ray, out hit, 10000000,1 << 8)) {
selectedGameObject = hit.collider.gameObject;
switch(selectedGameObject.name){
case "redSwitch":
iTween.MoveTo(item_key,iTween.Hash(
"z",0.6, "time", 0.2, "islocal", true, "easeType", iTween.EaseType.linear
));
break;
case "key":
item_key.SetActive(false);
itemBtn_key.SetActive(true);
break;
}
}
}
関連記事
-

-
Unityで脱出ゲームの作り方(4)「部屋の中を移動する・UIでカメラ回転編」
第4回はカメラ回転のスクリプトを実際に書いていきます。 上の画像のようにぐるりと …
-

-
Unityで脱出ゲームの作り方(5)「3Dオブジェクトをクリックで取得」
これまでのパートでUIボタンのクリックはできました。 このパートでは上の画像の、 …
-

-
Unityで脱出ゲームの作り方(2)「UnityにSketchupの3Dの部屋をインポート」
第2回からはUnityという今話題のゲーム作成ソフトを使っていきます。 とても高 …
-

-
Unityで脱出ゲームの作り方(1)「3Dの部屋を作る」
Unityで脱出ゲーム講座 初回は3Dの部屋づくりからはじめます。 このパートで …
-

-
Unityで脱出ゲームの作り方(8)「アイテムを選択(装備)する」
アイテムリストクリックでアイテムを装備する アイテムリストのカギをクリックしたら …
-

-
Unityで脱出ゲームの作り方(3)「部屋の中を移動する・下準備編」
このパートでは脱出ゲーム定番の移動ボタンを追加します。 画面上に固定で表示するU …
-

-
Unityで脱出ゲームの作り方(6)「物体を滑らかにアニメーションで動かす」
第6回は物体のなめらかなアニメーション(トゥイーン)を実装します。 脱出ゲームに …

Comment
itemListCameraに枠を設けることはできないでしょうか?
Cubeで枠を作ったのですが画面比率が変わると空白が見えてしまったりうまくいきません。
どうするのがベストでしょうか・・・。
[…] https://senkouemaki.com/lab/?p=132 […]